Submit
Представляющая на рассмотрение кнопка в форме HTML. Представляющаяся на рассмотрение кнопка заставляет форму быть представленной на рассмотрение.
Создание
HTML тэгом INPUT с "submit" как значение аттрибута TYPE. Для данной формы, двигатель времени выполнения JavaScript создает соответствующий объект Submit и помещает его в массив elements соответствующего объекта Form. Вы обращаетесь к объекту Submit индексируя этот массив. Вы можете индексировать массив или числом или, если определено, используя значение аттрибута NAME.
Защита
Navigator 4.0: Передача на рассмотрение формы как URLmailto: или news: требует привилегии UniversalSendMail. Для информации о защите в Navigator 4.0, смотрите Главу 7, "Защита JavaScript," в Руководстве по JavaScript.
Описание
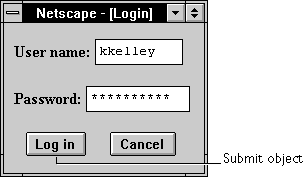
Объект Submit в форме выглядит следующим образом:

Объект Submit это элемент формы и должен быть определен внутри тэга FORM.
|
Определяет форму, содержащую объект Submit.
|
|
Отражает аттрибут NAME.
|
|
Отражает аттрибут TYPE.
|
|
Отражает аттрибут VALUE.
|
Примеры
Следующий пример создает объект Submit с именем submitButton. Текст "Выполнить" отображается на поверхности кнопки.
<INPUT TYPE="submit" NAME="submitButton" VALUE="Выполнить">
Смотрите так же примеры для Form.
Смотрите также
Button, Form, Reset, Form.submit, onSubmit
Свойства
form
Объектная ссылка, определяющая форму, содержащую представляющую на рассмотрение кнопку.
| Свойство объекта |
Submit
|
| Только для чтения | |
| Реализовано в | Navigator 2.0 |
Описание
Каждый элемент формы имеет свойство form, которое является ссылкой к родительской форме элемента. Это свойство особенно полезно в обработчиках событий, где Вы могли бы обратиться к другому элементу в текущей форме.
Примеры
Следующий пример показывает форму с несколькими элементами. Когда пользователь нажимает button2, функция showElements показывает предупреждающее диалоговое окно, содержащее имена каждого элемента в форме myForm.
<SCRIPT>
Предупреждающее диалоговое окно показывает следующий текст:
function showElements(theForm) {
str = "Элементы формы " + theForm.name + ": \n "
for (i = 0; i < theForm.length; i++)
str += theForm.elements[i].name + "\n"
alert(str)
}
</SCRIPT>
<FORM NAME="myForm">
Имя формы:<INPUT TYPE="text" NAME="text1" VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Показать Имя Формы"
onClick="this.form.text1.value=this.form.name">
<INPUT NAME="button2" TYPE="submit" VALUE="Показать Элементы Формы"
onClick="showElements(this.form)">
</FORM>
Элементы формы myForm:
text1
button1
button2Смотрите также
Form
name
Строка, определяющая имя представляющей на рассмотрение кнопки.
| Свойство объекта |
Submit
|
| Реализовано в | Navigator 2.0 |
Защита
Navigator 3.0: Это свойство заражено по умолчанию. Для информации о заражении данных, смотрите "Защита JavaScript".
Описание
Свойство name первоначально отражает значение аттрибута NAME. Изменение аттрибута name переназначает эту установку.
Если несколько объектов в одной и той же форме имеют одинаковый аттрибут NAME, автоматически создается массив данного имени. Каждый элемент в массиве представляет индивидуальный объект Form. Элементы индексируются в исходном порядке, начиная с 0. Например, если два элемента Text и элемент Submit в одной и той же форме имеют аттрибут NAME равным "myField", создается массив с элементами myField[0], myField[1] и myField[2]. Вы должны знать это обстоятельство в Вашем коде и знать, обращается ли myField к одиночному элементу или к массиву элементов.
Примеры
В следующем примере, функция valueGetter использует цикл for, чтобы выполнить итерации над массивом элементов формы valueTest. Окно msgWindow отображает имена всех элементов в форме:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}Смотрите также
Submit.value
type
Для всех объектов Submit значение свойства type равно "submit". Это свойство определяет тип элемента формы.
| Свойство объекта |
Submit
|
| Только для чтения | |
| Реализовано в | Navigator 3.0 |
Примеры
Следующий пример записывает значение type для каждого элемента в форме.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>тип " + document.form1.elements[i].type)
}value
Строка, которая отражает аттрибут VALUE представляющей на рассмотрение кнопки.
| Свойство объекта |
Submit
|
| Только для чтения | |
| Реализовано в | Navigator 2.0 |
Защита
Navigator 3.0: Это свойство заражено по умолчанию. Для информации о заражении данных, смотрите "Защита JavaScript".
Описание
Когда аттрибут VALUE определен в HTML, свойство value является строкой и отображается на поверхности кнопки. Когда аттрибут VALUE не определен в HTML, свойство value для кнопки равно строке "Submit Query."
Примеры
Следующая функция определяет свойство value группы кнопок и показывает его в окно msgWindow:
function valueGetter() {
Этот пример показывает следующие значения:
var msgWindow=window.open("")
msgWindow.document.write("submitButton.value равно " +
document.valueTest.submitButton.value + "<BR>")
msgWindow.document.write("resetButton.value равно " +
document.valueTest.resetButton.value + "<BR>")
msgWindow.document.write("helpButton.value равно " +
document.valueTest.helpButton.value + "<BR>")
msgWindow.document.close()
}
Query Submit
Предыдущий пример принимает, что кнопки были определены следующим образом:
Reset
Help
<INPUT TYPE="submit" NAME="submitButton">
<INPUT TYPE="reset" NAME="resetButton">
<INPUT TYPE="button" NAME="helpButton" VALUE="Help">Смотрите также
Submit.name
Методы
blur
Удаляет фокус из представляющей на рассмотрение кнопки.
| Метод объекта |
Submit
|
| Реализовано в | Navigator 2.0 |
Синтаксис
blur()
Параметры
Нет.
click
Эмулирует нажатие кнопки мыши на представляющей на рассмотрение кнопке, но не вызывает обработчик события onClick объекта.
| Метод объекта |
Submit
|
| Реализовано в | Navigator 2.0 |
Синтаксис
click()
Параметры
Нет.
focus
Передает управление представляющей на рассмотрение кнопке и передает ей фокус.
| Метод объекта |
Submit
|
| Реализовано в | Navigator 2.0 |
Синтаксис
focus()
Параметры
Нет.
handleEvent
Вызывает обработчик для указанного события.
| Метод объекта |
Submit
|
| Реализовано в | Navigator 4.0 |
Синтаксис
handleEvent(event)
Параметры
event | Имя события, для которого определенный объект имеет обработчик события. |
Описание
Для информации об обработке событий, смотрите "Общая Информация о Событиях".
[Содержание] [Предыдущая] [Следующая] [Индекс]
Последняя Модификация: 10/31/97 12:32:12
Все мессаги сюда:yanich@inbox.ru |