Textarea
Многострочное поле ввода в форме HTML. Пользователь может использовать поле textarea, чтобы ввести слова, фразы или числа.
| Реализовано в |
Navigator 2.0 Navigator 3.0: добавлено свойство type.Navigator 4.0: добавлен метод handleEvent.
|
Создание
HTML тэгом TEXTAREA. Для данной формы, двигатель времени выполнения JavaScript создает соответствующие объекты Textarea и помещает эти объекты в массив elements соответствующего объекта Form. Вы обращаетесь к объекту Textarea индексируя этот массив. Вы можете индексировать массив или числом или, если определено, используя значение аттрибута NAME.
Описание
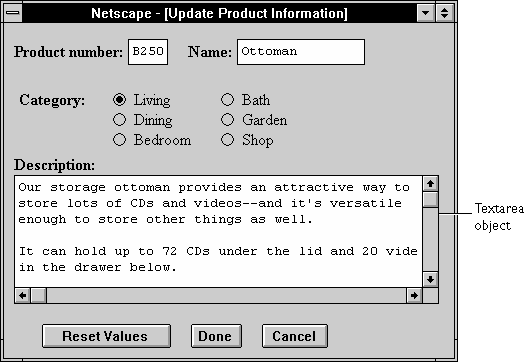
ОбъектTextarea в форме выглядит следующим образом:

Объект Textarea это элемент формы и должен быть определен внутри тэга FORM.
Чтобы начать новую строку в объекте Textarea, Вы можете использовать символ новой строки. Хотя этот символ изменяется от платформы к платформе (в Unix \n, в Windows \r и в Macintosh \n), JavaScript проверяет все символы новой строки перед установкой свойства и транслирует их как необходимо для платформы пользователя. Вы можете также вводить символ новой строки программно. Один способ состоит в том, чтобы проверить свойство navigator.appVersion, чтобы определить текущую платформу, затем установить символ новой строки соответственно. Смотрите navigator.appVersion для примера.
| Удаляет фокус из объекта. |
| Дает фокус объекту. |
| Вызывает обработчик для указанного события. |
| Выбирает область ввода объекта. |
Примеры
Пример 1. Следующий пример создает объект Textarea с шестью строками в длинну и 55 столбцами в ширину. Поле Textarea появляется немедленно ниже слова "Описание:". Когда форма загружается, объект Textarea содержит отдельные строки данных, включая одну пустую строку.
<B>Description:</B>
<BR><TEXTAREA NAME="item_description" ROWS=6 COLS=55>
Our storage ottoman provides an attractive way to
store lots of CDs and videos--and it's versatile
enough to store other things as well.It can hold up to 72 CDs under the lid and 20 videos
Пример 2. Следующий пример создает строковую переменную, содержащую символы новой строки для различных платформ. Когда пользователь нажимает кнопку, объект
in the drawer below.
</TEXTAREA>Textarea заполняется значением строковой переменной. В результате получается три строки текста в объекте Textarea.
<SCRIPT>
myString="Это первая строка.\nЭто вторая строка.\rЭто третья строка."
</SCRIPT>
<FORM NAME="form1">
<INPUT TYPE="button" Value="Заполнить textarea"
onClick="document.form1.textarea1.value=myString">
<P>
<TEXTAREA NAME="textarea1" ROWS=6 COLS=55></TEXTAREA>Смотрите также
Form, Password, String, Text
Свойства
defaultValue
Строка, указывающая значение по умолчанию объекта Textarea.
| Свойство объекта |
Textarea
|
| Реализовано в | Navigator 2.0 |
Защита
Navigator 3.0: Это свойство заражено по умолчанию. Для информации о заражении данных, смотрите "Защита JavaScript".
Описание
Начальное значение defaultValue отражает значение, определенное между начальным и конечным тэгами TEXTAREA. Программная установка defaultValue отменяет начальную установку.
Примеры
Следующая функция определяет свойство defaultValue объектов в форме surfCity и показывает значения в окне msgWindow:
function defaultGetter() {
msgWindow=window.open("")
msgWindow.document.write("hidden.defaultValue равно " +
document.surfCity.hiddenObj.defaultValue + "<BR>")
msgWindow.document.write("password.defaultValue равно " +
document.surfCity.passwordObj.defaultValue + "<BR>")
msgWindow.document.write("text.defaultValue равно " +
document.surfCity.textObj.defaultValue + "<BR>")
msgWindow.document.write("textarea.defaultValue равно " +
document.surfCity.textareaObj.defaultValue + "<BR>")
msgWindow.document.close()
}Смотрите также
Textarea.value
form
Объектная ссылка, определяющая форму, содержащую этот объект.
| Свойство объекта |
Textarea
|
| Только для чтения | |
| Реализовано в | Navigator 2.0 |
Описание
Каждый элемент формы имеет свойство form, которое является ссылкой к родительской форме элемента. Это свойство особенно полезно в обработчиках событий, где Вы могли бы обратиться к другому элементу в текущей форме.
Примеры
Пример 1. Следующий пример показывает форму с несколькими элементами. Когда пользователь нажимает button2, функция showElements показывает предупреждающее диалоговое окно, содержащее имена каждого элемента в форме myForm.
function showElements(theForm) {
Предупреждающее диалоговое окно показывает следующий текст:
str = "Элементы формы " + theForm.name + ": \n "
for (i = 0; i < theForm.length; i++)
str += theForm.elements[i].name + "\n"
alert(str)
}
</script>
<FORM NAME="myForm">
Имя формы:<INPUT TYPE="textarea" NAME="text1" VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Показать Имя Формы"
onClick="this.form.text1.value=this.form.name">
<INPUT NAME="button2" TYPE="button" VALUE="Показать Элементы Формы"
onClick="showElements(this.form)">
</FORM>
JavaScript Alert:
Пример 2. Следующий пример использует объектную ссылку, скорее чем ключевое слово
Элементы формы myForm:
text1
button1
button2this, чтобы обратиться к форме. Код возвращает ссылку на объект myForm, который является формой, содержащей myTextareaObject.
document.myForm.myTextareaObject.form
Смотрите также
Form
name
Строка, определяющая имя этого объекта.
| Свойство объекта |
Textarea
|
| Реализовано в | Navigator 2.0 |
Защита
Navigator 3.0: Это свойство заражено по умолчанию. Для информации о заражении данных, смотрите "Защита JavaScript".
Описание
Свойство name первоначально отражает значение аттрибута NAME. Изменение свойства name переназначает эту установку. Свойство name не отображается на экране; оно используется, чтобы обратиться к объектам программно.
Если несколько объектов в одной и той же форме имеют одинаковый аттрибут NAME, автоматически создается массив данного имени. Каждый элемент в массиве представляет индивидуальный объект Form. Элементы индексируются в исходном порядке, начиная с 0. Например, если два элемента Text и элемент Textarea в одной и той же форме имеют аттрибут NAME равным "myField", создается массив с элементами myField[0], myField[1] и myField[2]. Вы должны знать это обстоятельство в Вашем коде и знать, обращается ли myField к одиночному элементу или к массиву элементов.
Примеры
В следующем примере, функция valueGetter использует цикл for, чтобы выполнить итерации над массивом элементов формы valueTest. Окно msgWindow отображает имена всех элементов в форме:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}type
Для всех объектов Textarea, значение свойства type равно "textarea". Это свойство определяет тип элемента формы.
| Свойство объекта |
Textarea
|
| Только для чтения | |
| Реализовано в | Navigator 3.0 |
Примеры
Следующий пример записывает значение свойства type для каждого элемента в форме.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>тип " + document.form1.elements[i].type)
}value
Строка, что первоначально отражает аттрибут VALUE.
| Свойство объекта |
Textarea
|
| Реализовано в | Navigator 2.0 |
Защита
Navigator 3.0: Это свойство заражено по умолчанию. Для информации о заражении данных, смотрите "Защита JavaScript".
Описание
Эта строка отображается в поле textarea. Значение этого свойства изменяется, когда пользователь или программа изменяют поле.
Примеры
Следующая функция определяет свойство value группы кнопок и показывает его в окне msgWindow:
function valueGetter() {
Этот пример показывает следующее:
var msgWindow=window.open("")
msgWindow.document.write("submitButton.value равно " +
document.valueTest.submitButton.value + "<BR>")
msgWindow.document.write("resetButton.value равно " +
document.valueTest.resetButton.value + "<BR>")
msgWindow.document.write("blurb.value равно " +
document.valueTest.blurb.value + "<BR>")
msgWindow.document.close()
}
submitButton.value равно Query Submit
Предыдущий пример принимает, что кнопки были определены следующим образом:
resetButton.value равно Reset
blurb.value равно Tropical waters contain all sorts of cool fish,
such as the harlequin ghost pipefish, dragonet, and cuttlefish.
A cuttlefish looks much like a football wearing a tutu and a mop.
<INPUT TYPE="submit" NAME="submitButton">
<INPUT TYPE="reset" NAME="resetButton">
<TEXTAREA NAME="blurb" rows=3 cols=60>
Tropical waters contain all sorts of cool fish,
such as the harlequin ghost pipefish, dragonet, and cuttlefish.
A cuttlefish looks much like a football wearing a tutu and a mop.
</TEXTAREA>Смотрите также
Textarea.defaultValue
Методы
blur
Удаляет фокус из объекта.
| Метод объекта |
Textarea
|
| Реализовано в | Navigator 2.0 |
Синтаксис
blur()
Параметры
Нет.
Примеры
Следующий пример удаляет фокус из textarea элемента userText:
userText.blur()
Этот пример принимает, что textarea определен как
<TEXTAREA NAME="userText">
Начальный текст для текстовой области
</TEXTAREA>Смотрите также
Textarea.focus, Textarea.select
focus
Передает управление полю textarea и передает ему фокус.
| Метод объекта |
Textarea
|
| Реализовано в | Navigator 2.0 |
Синтаксис
focus()
Параметры
Нет.
Описание
Используйте метод focus, чтобы перейти к полю textarea и передать ему фокус. Вы можете затем или программно вводить значение в поле или поволить пользователю вводить значение. Если Вы используете этот метод без метода select, курсор устанавливается в начале поля.
Смотрите также
Textarea.blur, Textarea.select
Пример
Смотрите пример для Textarea.select.
handleEvent
Вызывает обработчик для указанного события.
| Метод объекта |
Textarea
|
| Реализовано в | Navigator 4.0 |
Синтаксис
handleEvent(event)
Параметры
event | Имя события, для которого объект имеет обработчик события. |
Описание
Для информации об обработке событий, смотрите "Общая Информация о Событиях".
select
Выбирает область ввода объекта.
| Метод объекта |
Textarea
|
| Реализовано в | Navigator 2.0 |
Синтаксис
select()
Параметры
Нет.
Описание
Используйте метод select, чтобы подсветить область ввода поля textarea. Вы можете использовать метод select с методом focus, чтобы подсветить поле и установить курсор для ответа пользователя. Это облегчает пользователю заменять весь текст в поле.
Пример
Следующий пример использует обработчик события onClick, чтобы переместить фокус в поле textarea и выбрать это поле для изменения:
<FORM NAME="myForm">
<B>Фамилия: </B><INPUT TYPE="text" NAME="lastName" SIZE=20 VALUE="Pigman">
<BR><B>Имя: </B><INPUT TYPE="text" NAME="firstName" SIZE=20 VALUE="Victoria">
<BR><B>Описание:</B>
<BR><TEXTAREA NAME="desc" ROWS=3 COLS=40>Энергичный аквалангист.</TEXTAREA>
<BR><BR>
<INPUT TYPE="button" VALUE="Изменить описание"
onClick="this.form.desc.select();this.form.desc.focus();">
</FORM>Смотрите также
Textarea.blur, Textarea.focus
[Содержание] [Предыдущая] [Следующая] [Индекс]
Последняя Модификация: 10/31/97 12:32:00
Все мессаги сюда:yanich@inbox.ru |