FileUpload
Элемент в форме HTML для передачи файла. Элемент для передачи файла позволяет пользователю использовать файл как ввод.
| Реализовано в |
Navigator 2.0 Navigator 3.0: добавлено свойство typeNavigator 4.0: добавлен метод handleEvent.
|
Создание
HTML тэгом INPUT с "file" как значение аттрибута TYPE. Для данной формы, двигатель времени выполнения JavaScript создает соответствующие объекты FileUpload и помещает эти объекты в массив elements соответствующего объекта Form. Вы обращаетесь к объекту FileUpload индексируя этот массив. Вы можете индексировать массив или числом или, если определено, используя значение аттрибута NAME.
Описание
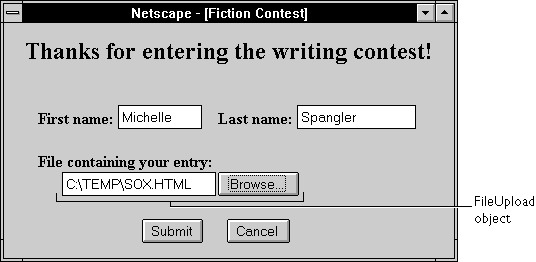
ОбъектFileUpload в форме выглядит следующим образом:

Объект FileUpload это элемент формы и должен быть определен внутри тэга FORM.
| Удаляет фокус из объекта. |
| Дает фокус объекту. |
| Вызывает обработчик для указанного события. |
| Выбирает область ввода файла. |
Примеры
Следующий пример помещает объект FileUpload в форму и обеспечивает две кнопки, которые позволяют пользователю отображать текущие значения свойств name и value.
<FORM NAME="form1">
Файл для отправки: <INPUT TYPE="file" NAME="myUploadObject">
<P>Получить свойства<BR>
<INPUT TYPE="button" VALUE="name"
onClick="alert('name: ' + document.form1.myUploadObject.name)">
<INPUT TYPE="button" VALUE="value"
onClick="alert('value: ' + document.form1.myUploadObject.value)"><BR>
</FORM>Смотрите также
Text
Свойства
form
Объектная ссылка, определяющая форму, содержащую объект.
| Свойство объекта |
FileUpload
|
| Только для чтения | |
| Реализовано в | Navigator 2.0 |
Описание
Каждый элемент формы имеет свойство form, которое является ссылкой к родительской форме элемента. Это свойство особенно полезно в обработчиках событий, где Вы могли бы обратиться к другому элементу в текущей форме.
name
Строка, определяющая имя этого объекта.
| Свойство объекта |
FileUpload
|
| Только для чтения | |
| Реализовано в | Navigator 2.0 |
Защита
Navigator 3.0: Это свойство заражено по умолчанию. Для информации о заражении данных, смотрите "Защита JavaScript".
Описание
Свойство name первоначально отражает значение аттрибута NAME. Свойство name не отображается на экране; оно используется, чтобы обращаться к объектам программно.
Если несколько объектов в одной и той же форме имеют одинаковый аттрибут NAME, автоматически создается массив данного имени. Каждый элемент в массиве представляет индивидуальный объект Form. Элементы индексируются в исходном порядке, начиная с 0. Например, если два элемента Text и элемент FileUpload в одной и той же форме имеют аттрибут NAME равным "myField", создается массив с элементами myField[0], myField[1] и myField[2]. Вы должны знать это обстоятельство в Вашем коде и знать, обращается ли myField к одиночному элементу или к массиву элементов.
Примеры
В следующем примере, функция valueGetter использует цикл for, чтобы выполнить итерации над массивом элементов формы valueTest. Окно msgWindow отображает имена всех элементов в форме:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}type
Для всех объектов FileUpload значение свойства type равно "file". Это свойство определяет тип элемента формы.
| Свойство объекта |
FileUpload
|
| Только для чтения | |
| Реализовано в | Navigator 3.0 |
Примеры
Следующий пример записывает значение type для каждого элемента в форме.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>тип " + document.form1.elements[i].type)
}value
Строка, которая отражает аттрибут VALUE объекта.
| Свойство объекта |
FileUpload
|
| Только для чтения | |
| Реализовано в | Navigator 2.0 |
Защита
Navigator 3.0: Это свойство заражено по умолчанию. Для информации о заражении данных, смотрите "Защита JavaScript".
Navigator 4.0: Установка передачи файла требует привилегию UniversalFileRead. Для информации о защите в Navigator 4.0, смотрите Главу 7, "Защита JavaScript," в Руководстве по JavaScript.
Описание
Используйте свойство value чтобы получить имя файла, которое пользователь напечатал в объекте FileUpload.
Методы
blur
Удаляет фокус из объекта.
| Метод объекта |
FileUpload
|
| Реализовано в | Navigator 2.0 |
Синтаксис
blur()
Параметры
Нет.
Смотрите также
FileUpload.focus, FileUpload.select
focus
Переходит к полю FileUpload и передает ему фокус.
| Метод объекта |
FileUpload |
| Реализовано в | Navigator 2.0 |
Синтаксис
focus()
Параметры
Нет.
Смотрите также
FileUpload.blur, FileUpload.select
handleEvent
Вызывает обработчик для указанного события.
| Метод объекта |
FileUpload |
| Реализовано в | Navigator 4.0 |
Параметры
event | Имя события, для которого объект имеет обработчик события. |
Описание
Для информации об обработке событий, смотрите "Общая Информация о Событиях".
select
Выбирает область ввода поля передачи файла.
| Метод объекта |
FileUpload |
| Реализовано в | Navigator 2.0 |
Синтаксис
select()
Параметры
Нет.
Описание
Используйте метод select, чтобы подсветить область ввода поля передачи файла. Вы можете использовать метод select с методом focus, чтобы подсветить поле и установить курсор для ответа пользователя. Это облегчает пользователю заменять весь текст в поле.
Смотрите также
FileUpload.blur, FileUpload.focus
[Содержание] [Предыдущая] [Следующая] [Индекс]
Последняя Модификация: 10/31/97 12:32:00
Все мессаги сюда:yanich@inbox.ru |